コーディング一切なしPWAアプリをGlideで作る
ワークショップ参加
以前に「Monaca」というアプリ開発環境のワークショップに参加したこともありました。日程は2日間、事前に予習課題もありました。こちらはHTML、css、javascriptが必要なところをサンプルプログラム改造することでうまいこと乗り越えてきてねという感じでしたが難しかったです。しばらく開発環境の試用期間もあったのですが何も作らずに終了してしまいました。
今回はCODE for YAMATOKORIYAMAさん主催の「ノンプログラミング!webアプリ作成ワークショップ(オンライン)」に参加しました。Googleスプレッドシートを利用して、コーディング一切なしで、PWAアプリ開発ができてしまう「Glide」というサービスを利用します。こちらは2時間半ほどのオンラインであっという間に終わってしまいましたが、参加中にアイデアが浮んだのでオンライン中に話しました。そしたらワークショップ終わってから、同席していたCODE for NARA所属でほぼ主催側の重兼さんがサポートすると宣言。これは自分でもがんばらないといけないと思い、その日のうちにワークショップで使っていたサンプルプログラムを改造する形で作ってみるとそれらしいものはできてきました。
アプリ製作
やりたいことは
- 商品(約60アイテム)が一覧が見れる
- 取扱店6店舗が一覧で見れる
- 商品から扱っている店が調べられる、もしくは扱ってる店がないことがわかる
- 逆に店舗から扱っている商品を調べられる
- 地図も表示
1,2はGoogle のスプレッドシートにデータ入れて、Glideで読み込めば比較的簡単にできます。画像を読み込む方法は直感的にはわからなかったので、いろいろ検索したら、windows10の場合、パソコンのエクスプローラで貼りたい画像のファイルを探して、Glideのimageオブジェクトにドラッグアンドドロップすれば読み込まれるとわかりました。
3,4はスプレッドシートにデータ入れて出来なくはないのですが、データの対照を書いたワークシートを別に作ってrelationを記述するのがスマートです。これは重兼さんがオンラインでつないでサンプルアプリまで作って、丁寧に説明してくれたので何とか理解して実装しました。ここまで2日で大まかには出来たのですが、追加の情報が
「商品一覧から商品を選択した画面下部に出る「取扱店」ですが、 inline listのFEATURESの一番下のACTIONで「Link to screen」を選択すると、いきなり店舗詳細に飛ばすことができます。
その際には、取扱商品一覧から店舗一覧に向けてrelationを貼っておく必要があります。」
これは理解するのが難しかったです。またまたオンラインで教えてもらいました。
ぐるっと回るような感じでrelationを貼ります。
「商品一覧」→「商品取扱店一覧(対照表1)」→「取扱店情報」
「取扱店情報」→「取扱店商品一覧(対照表2)」→「商品一覧」
※下のワークシート参照
こんがらかってきますが何とか出来ました。
あとは、商品の表示順序を変えれるようにしたり、カテゴリーで絞り込めるようにしたり、リストの表示をFEATURESで色々変えたりしました。
こんな感じになりました
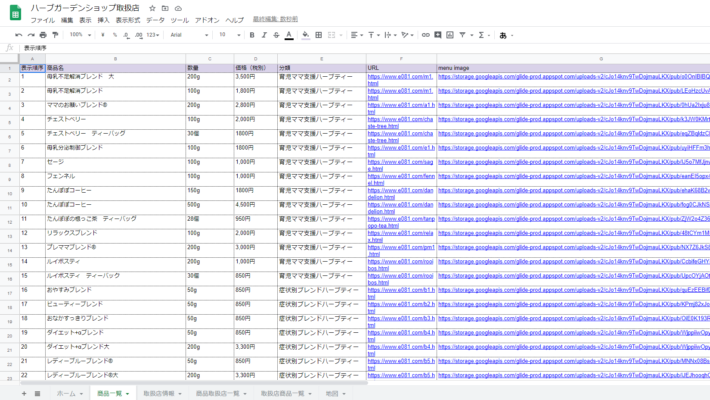
こんな感じでGoogleスプレッシュシートを作ると

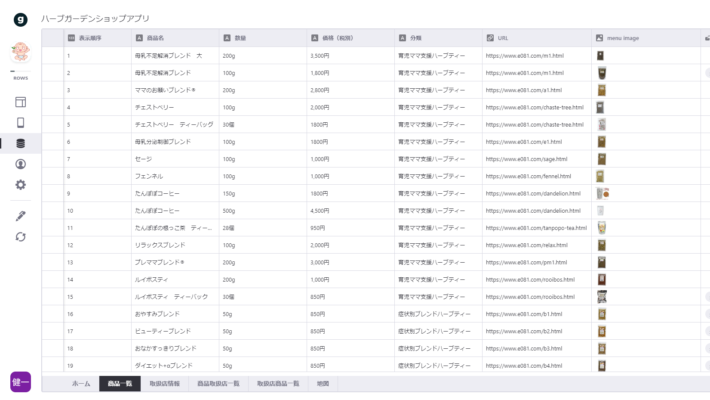
そのままデータが読み込まれてそこそこアプリになっています。この画面でrelationを設定します。元のスプレッシュシートを更新してもちゃんと反映されるのが便利です。少しタイムラグがでることもあります。

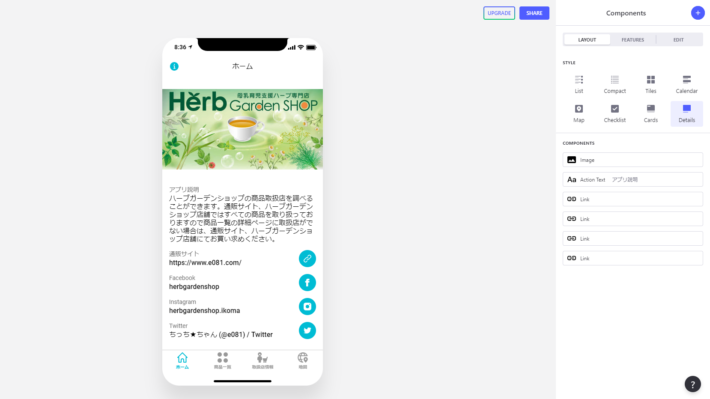
お店のデータとアプリの説明を最初のページに書きました。

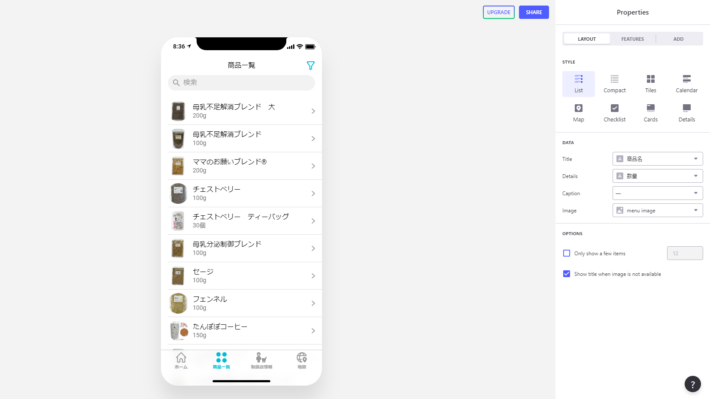
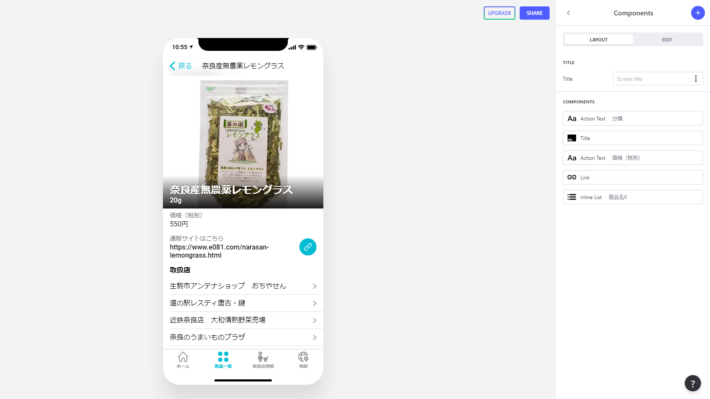
商品一覧です。カテゴリーで絞り込むことも出来ます。

商品を選ぶと詳細ページが出ます。取扱店もリストででます。リスト選ぶとさらに取扱店の詳細がでます。

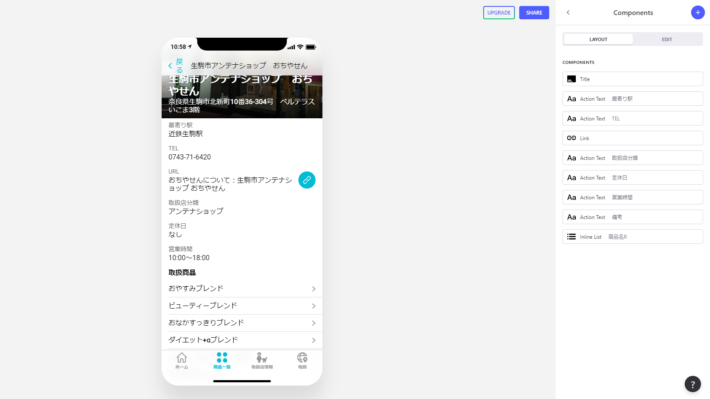
リスト選ぶとさらに取扱店の詳細がでます。

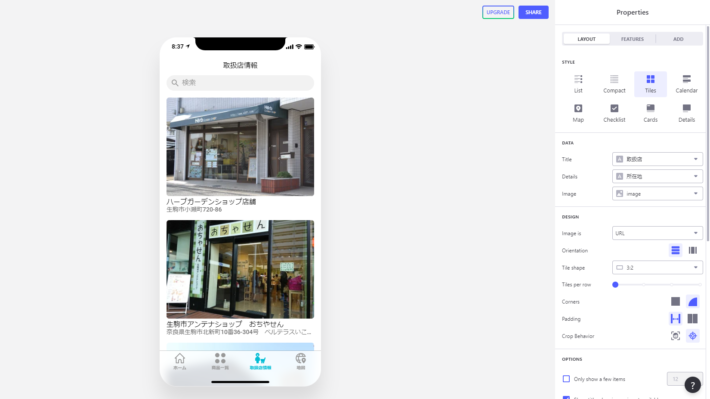
取扱店一覧は写真を大きくしました。写真をタップすると上と同じ詳細ページがでます。

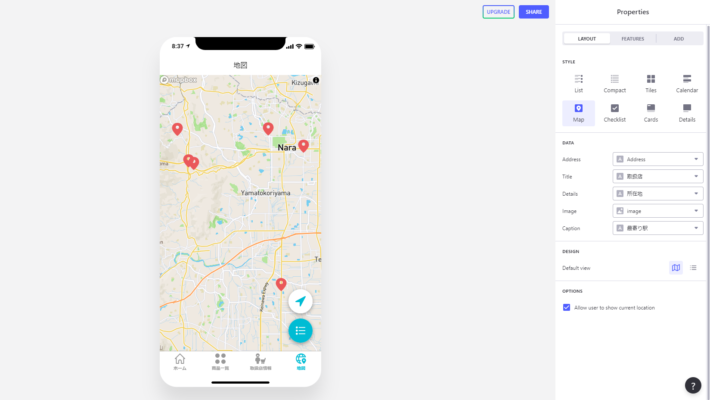
地図は取扱店の位置関係がわかります。リストボタンがあるので取扱店一覧と一緒にすることも出来そうですがわかりにくいかも知れないのでやめました。この地図は少し拡大すると日本語になります。

まとめ
Glideを使うと本当にGoogleスプレッドシートを利用して、コーディング一切なしで、PWAアプリ開発ができてしまいます。ちなみにPWA(Progressive Web Apps)とはWebサイトをスマートフォン向けアプリのように使えるようにする仕組みのことです。ブラウザで開いたあとホーム画面に追加すると普通のアプリと変わらない感じで利用できます。使用するときはインターネットにつながっている必要がありますが、後から更新できるのがメリットかもしれません。
relationを解説するページはまだなさそうなので、解説しようかと思いましたが今回はやめときます。
雰囲気だけでとっかかりにはなるんじゃないかと思ったり思わなかったり。
続編はあるのか、ないのか?
Glide
https://www.glideapps.com/
どのみちGoogleスプレッドシートが必要なのでGoogleログインで良いと思います。
ハーブガーデンショップ
https://www.e081.com/
Special Thanks
CODE for YAMATOKORIYAMA
http://code4yamatokoriyama.site/
Code for Nara
https://code4nara.org/
重兼史尚さん(しろとどさん)
有限会社咲楽屋 代表取締役
https://www.sacraya.net/
コンピューターネットワークのスペシャリストで、「Code for Nara」を始め多くのコミニティ活動に参加されています。

















 「いこまーく」はDIYを中心に地域の情報、バイクの話など発信しています。X、Instagram、Facebookでも情報発信しています。よろしくお願いいたします。
「いこまーく」はDIYを中心に地域の情報、バイクの話など発信しています。X、Instagram、Facebookでも情報発信しています。よろしくお願いいたします。






